ASP.NET 给Web中的网页添加Loading进度条形式
本文共 1513 字,大约阅读时间需要 5 分钟。
前段时间客户提了一个需求,要求给网站中某些功能添加进度条形式,因为某些功能查询的数据量太大,经常会出现点击Search按钮,但是没有任何反应的情况,会让用户以为网站挂掉了,导致投诉的事情发生,所以客户要求必须要添加。
其实不论在网站中,或者是在APP中,添加动画Loading进度条,这都是必须要去做的。我们在浏览网页、玩游戏、或者在玩手机的时候,不可避免会遇到因为网络差或者硬件差等等的原因,而要等待,而对这样的等待,大多数人都是没有耐心去等的,这时如何可以出现一个动画Loading进度条,就可以大大缓解等待时的烦躁情绪,让用户可以明确、直观的看到Loading的进度。
常见的Loading样式有很多,比如:直线进度条、圆形进度条、旋转进度条、Logo描边形式的进度条、奔跑的形式等等。
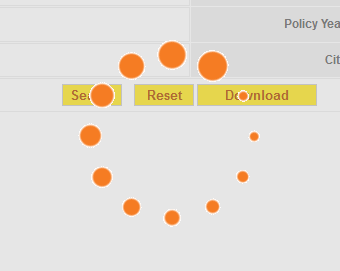
我此次添加的Loading样式,是比较常见的旋转Loading样式,效果如下:


(图1:是我自己做的,网上的图片颜色不太符合我的需求
图2:在网站上实际显示的效果,除了Loading样式,还有一个遮盖的效果)
具体实现的方式:
前台代码:
1 //遮盖层 2 7 //Loading部分 8
CSS样式:
1 /* 2 弹出小视窗下层的div,作遮盖showdialog的效果,设定背景色,给透明度,可以看到主画面的内容. 3 */ 4 .ui-widget-overlay 5 { 6 position: absolute; 7 top: 0; 8 left: 0; 9 width: 100%;10 height: 100%;11 background-color: Gray;12 opacity: .30;13 filter: Alpha(Opacity=30);14 }
后台处理(包含JS部分):
1 //当点击按钮的时候(JS实现) 2 $(function() { 3 $("#btnQuery").click(function() { 4 $("#base").show(); 5 document.getElementById("divSK").style.display = ""; 6 }); 7 }); 8 9 //当按钮事件处理完毕后(后台处理)10 this.Page.ClientScript.RegisterStartupScript(this.GetType(), "DisplayDiv", "funDisplayDiv();", true);11 12 //funDisplayDiv()(JS实现)13 function funDisplayDiv(){14 $("#base").hide();15 document.getElementById("divSK").style.display = "none"; 16 }
以上是我本次添加实现的Loading样式,当然还会有其它更多的实现样式,后续有时间再继续整理。
后续我也会把图1Loading样式,PS的制作方式整理出来。
如果您看了本篇博客,觉得对您有所收获,请点击右下角的 [推荐]
如果您想转载本博客,请注明出处
如果您对本文有意见或者建议,欢迎留言
感谢您的阅读,请关注我的后续博客
你可能感兴趣的文章
Linux PID 1 和 Systemd
查看>>
一元多项式相加
查看>>
commandLink/commandButton/ajax backing bean action/listener method not invoked (转)
查看>>
软件工作的大环境
查看>>
梅沙教育APP简单分析-版本:iOS v1.2.21-Nathaneko-佳钦
查看>>
Word中如何设置图片与段落的间距为半行
查看>>
JQuery this和$(this)的区别及获取$(this)子元素对象的方法
查看>>
关于分区索引与全局索引性能比较的示例
查看>>
沟通:用故事产生共鸣
查看>>
1080*1920 下看网站很爽
查看>>
CMake 构建项目Android NDK项目基础知识
查看>>
MySQL 不落地迁移、导入 PostgreSQL - 推荐 rds_dbsync
查看>>
[Erlang 0004] Centos 源代码编译 安装 Erlang
查看>>
51 Nod 1027 大数乘法【Java大数乱搞】
查看>>
三维重建技术概述
查看>>
AI x 量化:华尔街老司机解密智能投资正确姿势
查看>>
IT史上十大收购案
查看>>
数据切分——Atlas介绍
查看>>
游戏引擎cocos2d-android使用大全
查看>>
oracle job 定时执行参数
查看>>
 10
10